Shared Services UI/UX
Designing enterprise-level design patterns and user flows for cross-functional team usage.

Project Overview
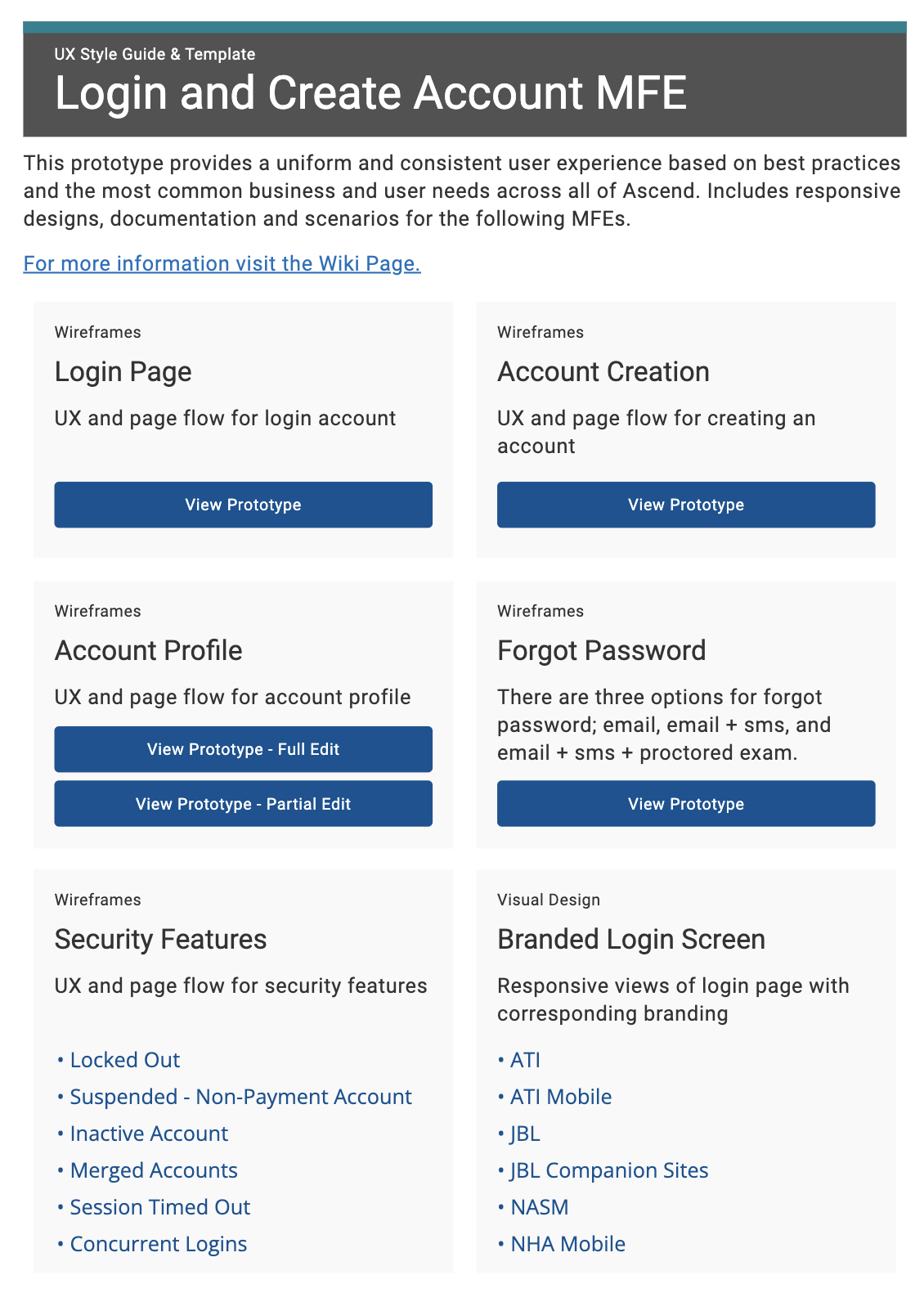
I spearheaded the development and maintenance of company-wide UI/UX patterns and templates to help tackle the issue of isolated design efforts for similar business needs. With a company-wide focus on using shared technology and decrease feature lead-time, it was imperative our designs were consistent and we were more efficient during the feasibility stage of our SAFe agile process. By keeping the templates brand-agnostic, we could focus on creating one experience that would work across multiple brands and user types. Each template also contained comprehensive design specs and documentation for a seamless integration by cross-functional teams and established a unified reference point for future design endeavors.
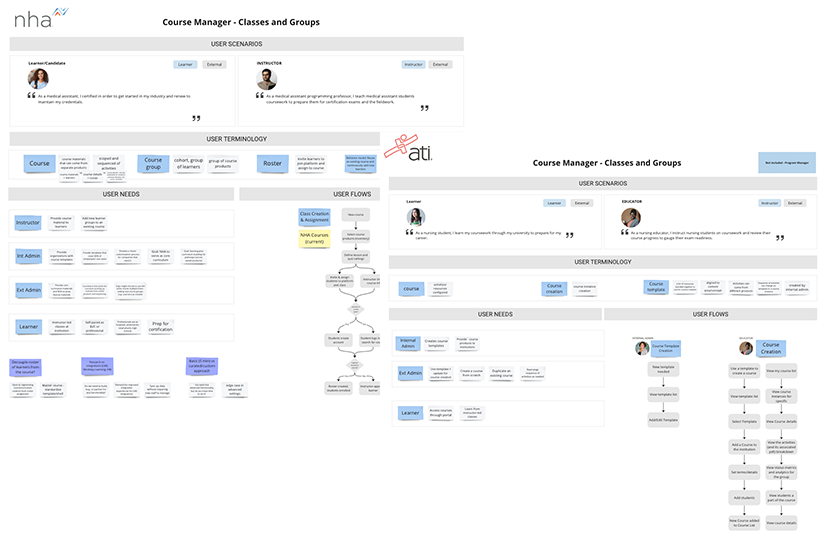
Business & User Exploration
To ensure our design was comprehensive, our team needed to grasp the following aspects from each of our business units.
- Existing designs that addressed similar challenges
- User types and their unique requirements
- Comprehensive user journey and the connections between existing and new user flows
- Functional requirements for each business unit
It was crucial to align our designs with industry standards for UI/UX best practices, ensuring consistency with common patterns and user flows in line with the industry’s benchmarks for learning design and management as our users typically used multiple learning platforms to complete tasks.
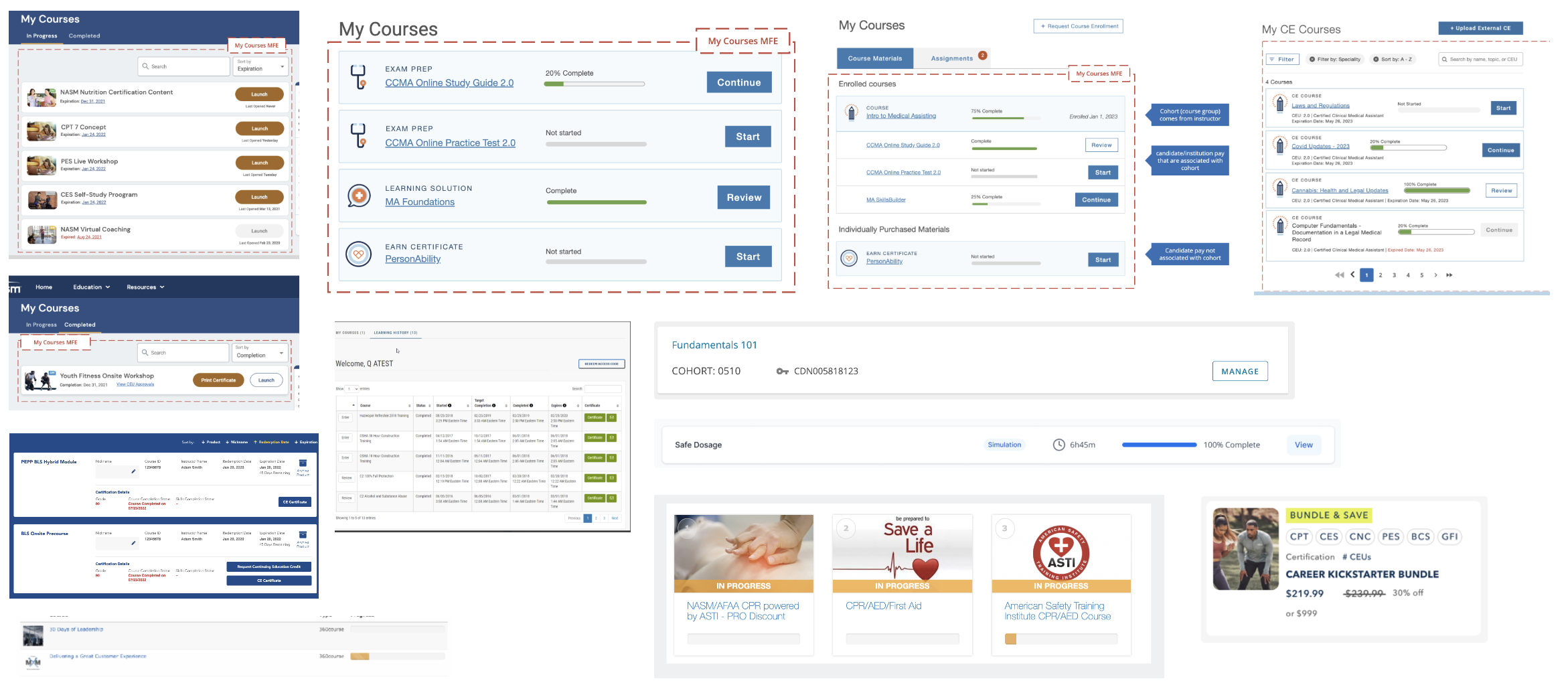
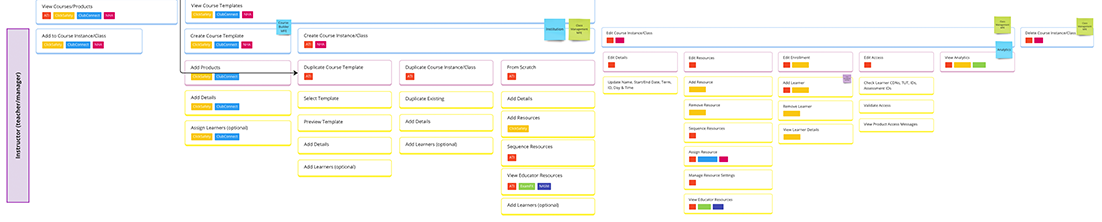
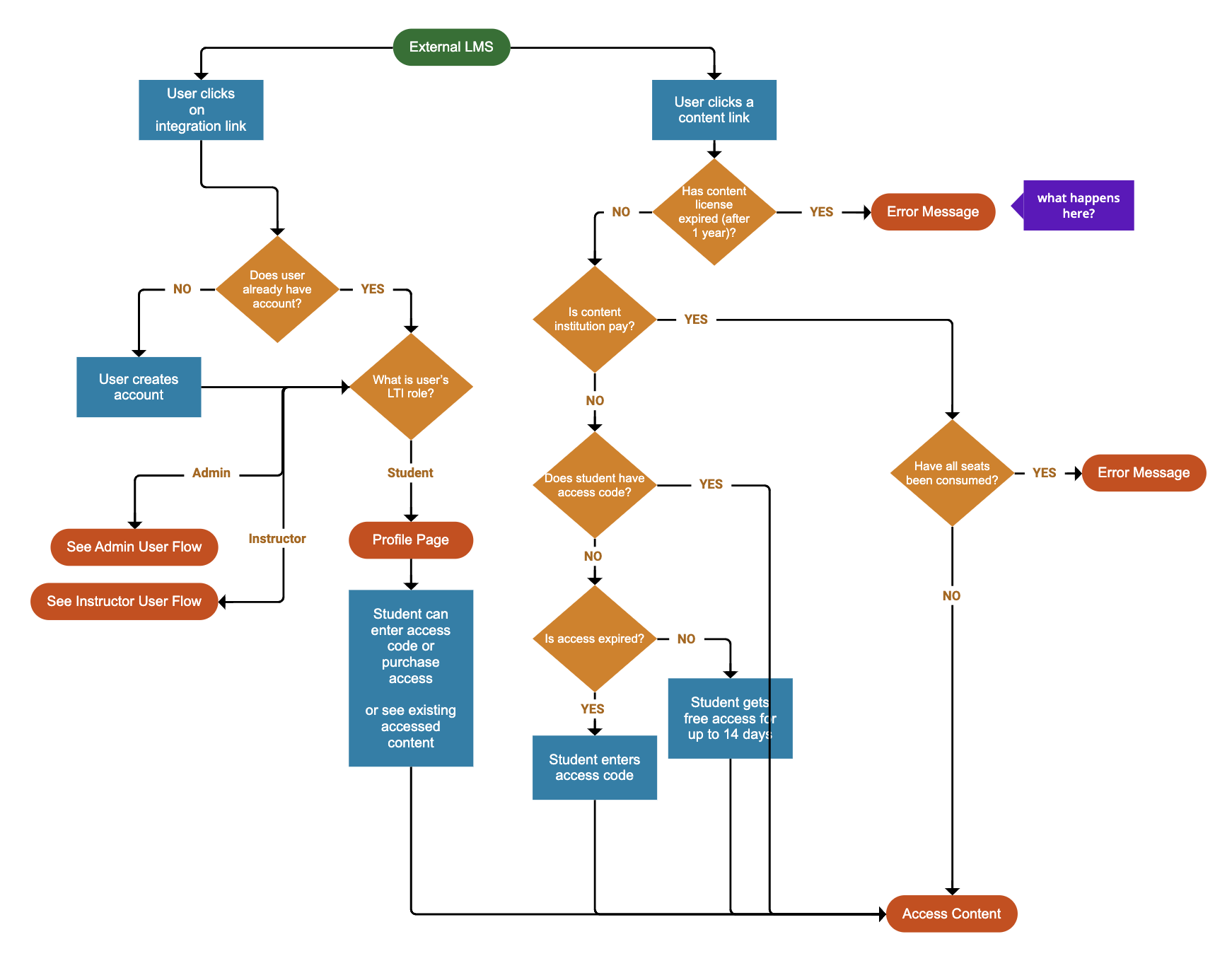
User Flow & Scenarios
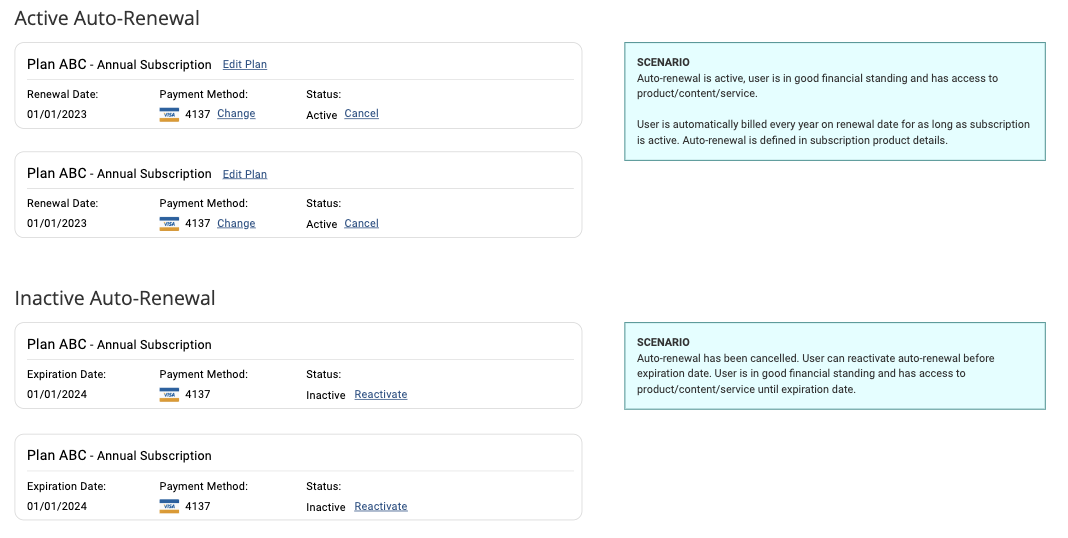
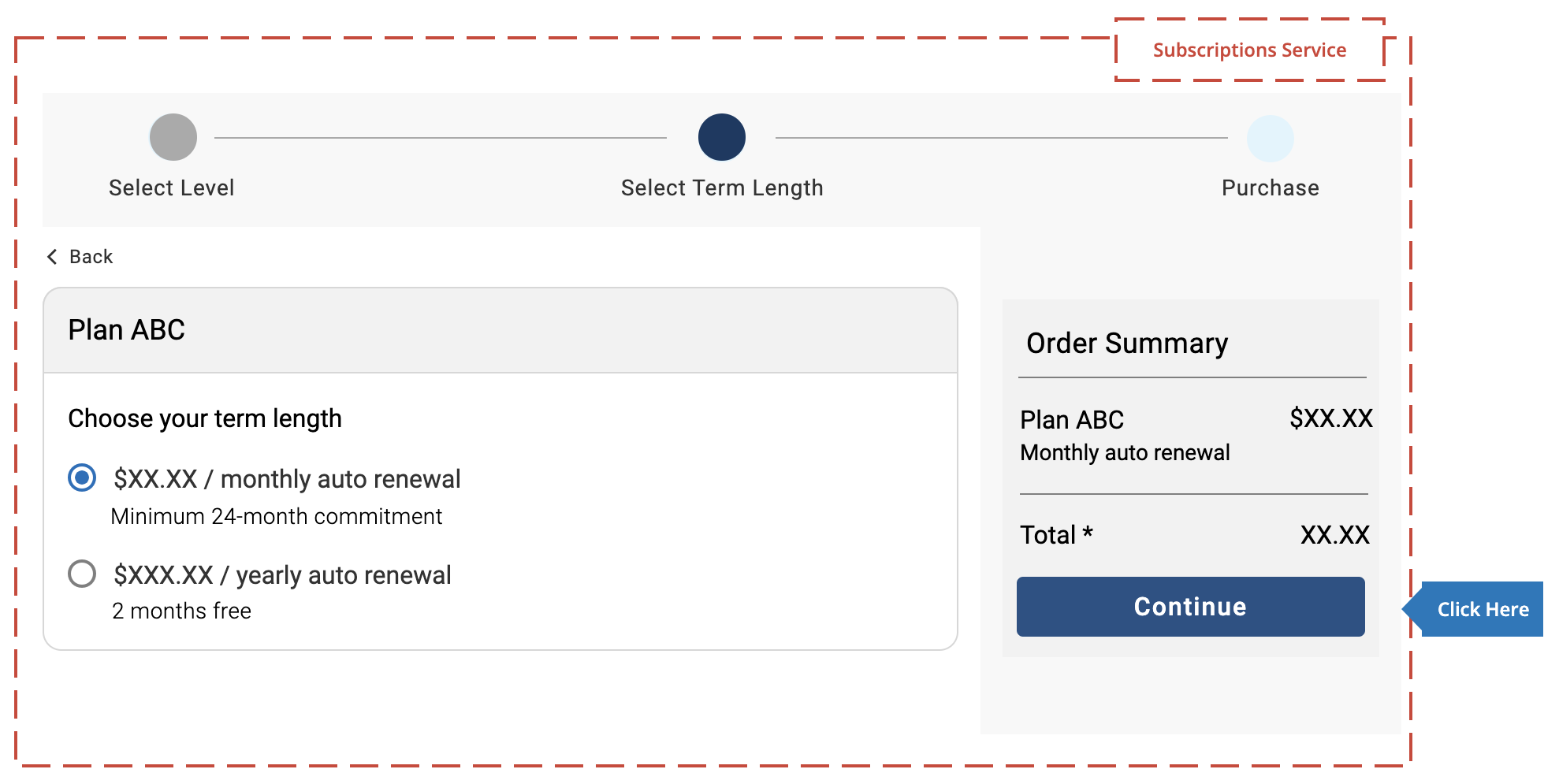
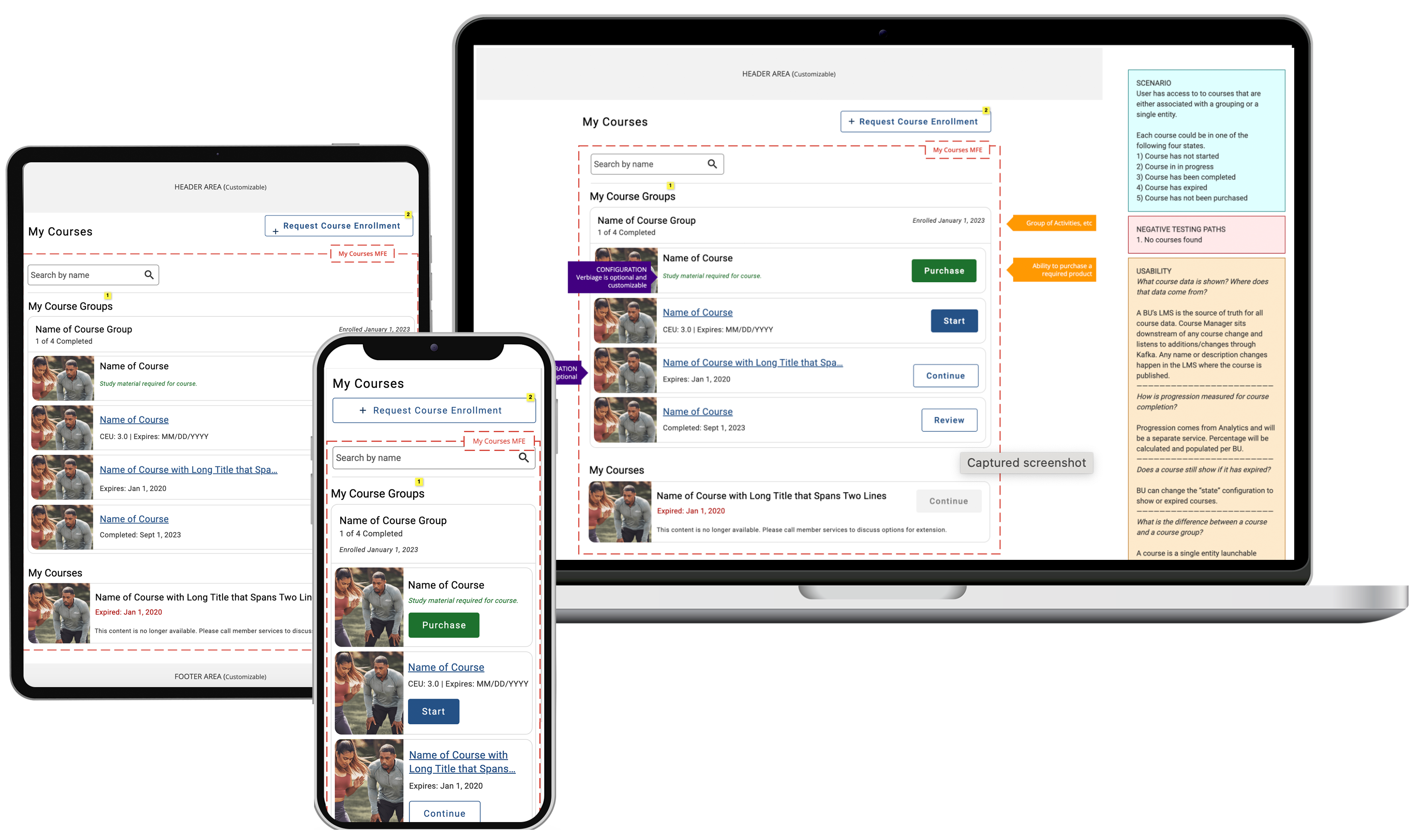
Aside from design and layout components, each template encompassed task flows, scenarios, and boundary boxes. These features enabled other designers and teams to swiftly grasp the prototype’s purpose and delineate shared service areas from non-shared sections within the layout.
Documentation & Design Specs
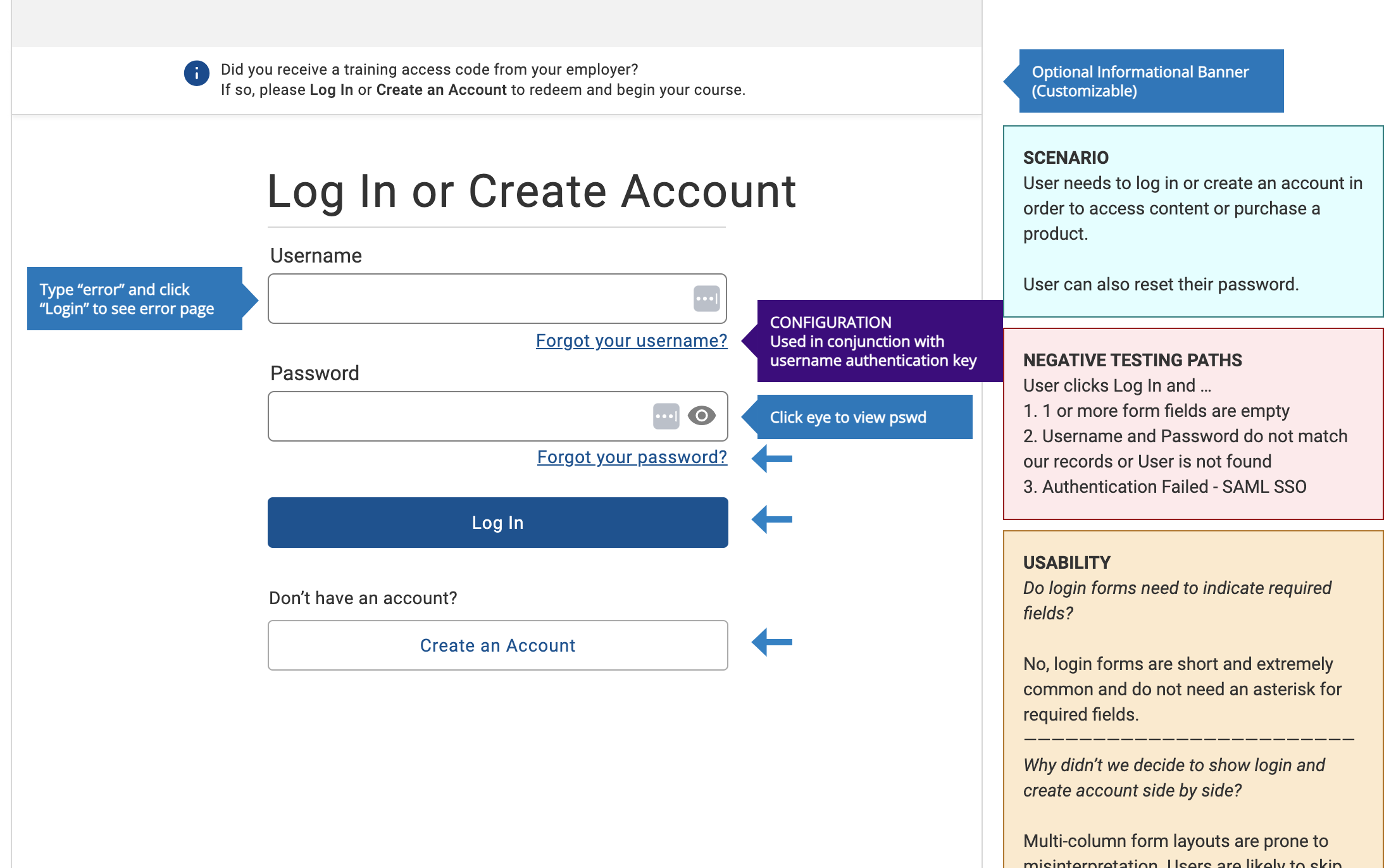
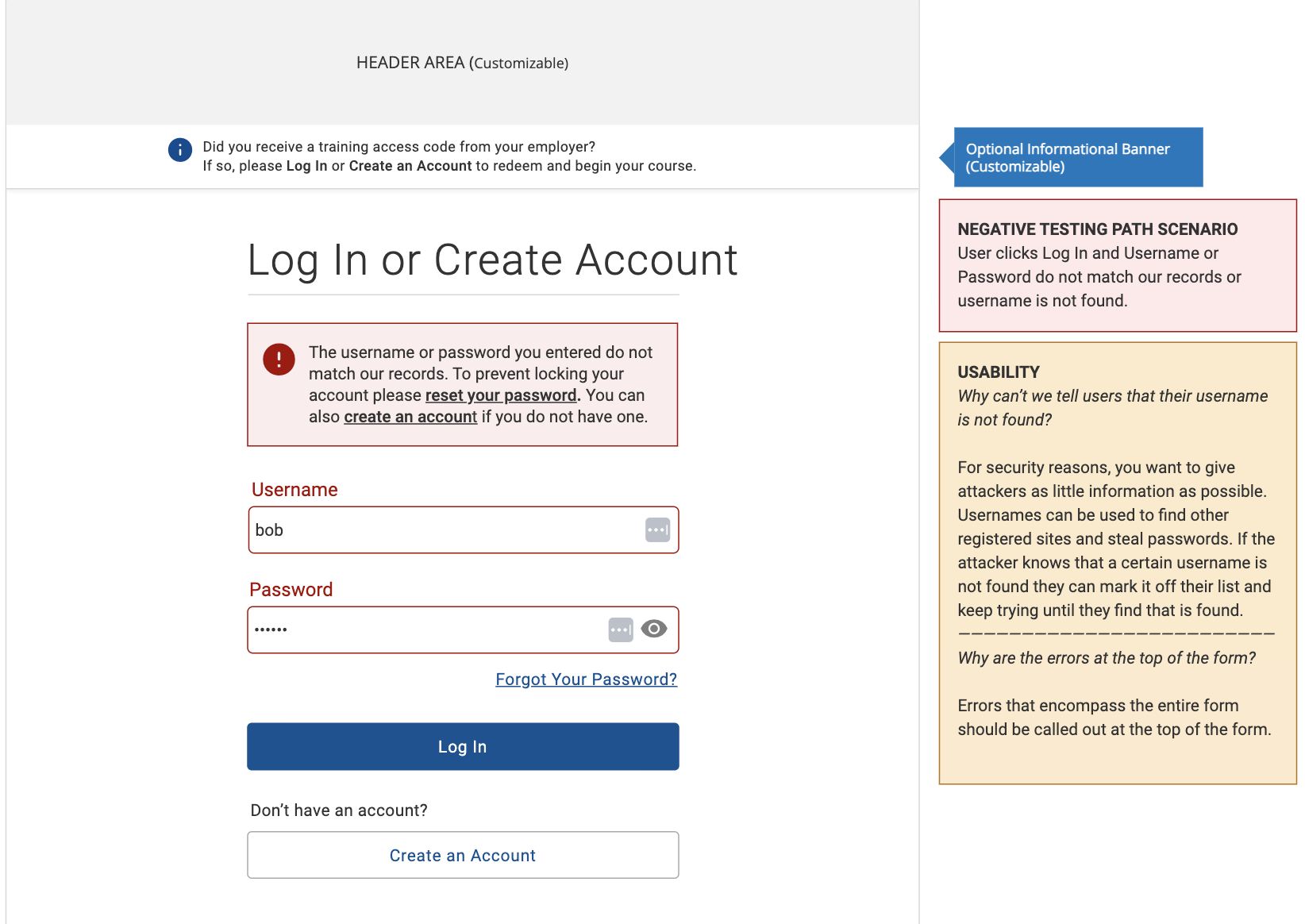
For seamless cross-functional team handoffs, each template included comprehensive documentation addressing common questions on functionality and usability along with negative testing paths for the QE team. Additionally, arrows were incorporated to navigate teams through the prototype, highlighting areas for configuration and customization. Incorporating these elements into the template also reduced transfer time between designers, particularly beneficial given the frequent change of project owners across different PIs.
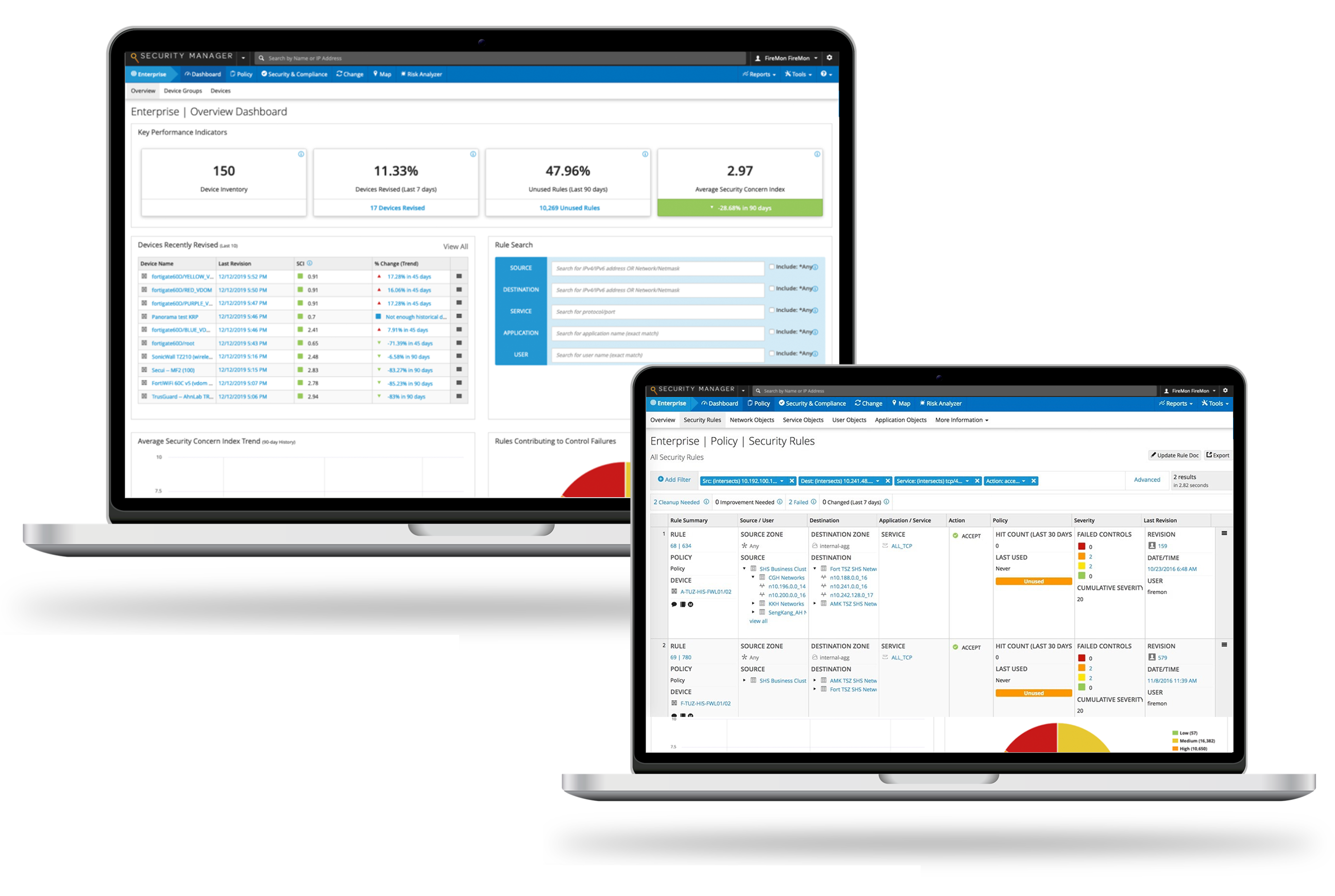
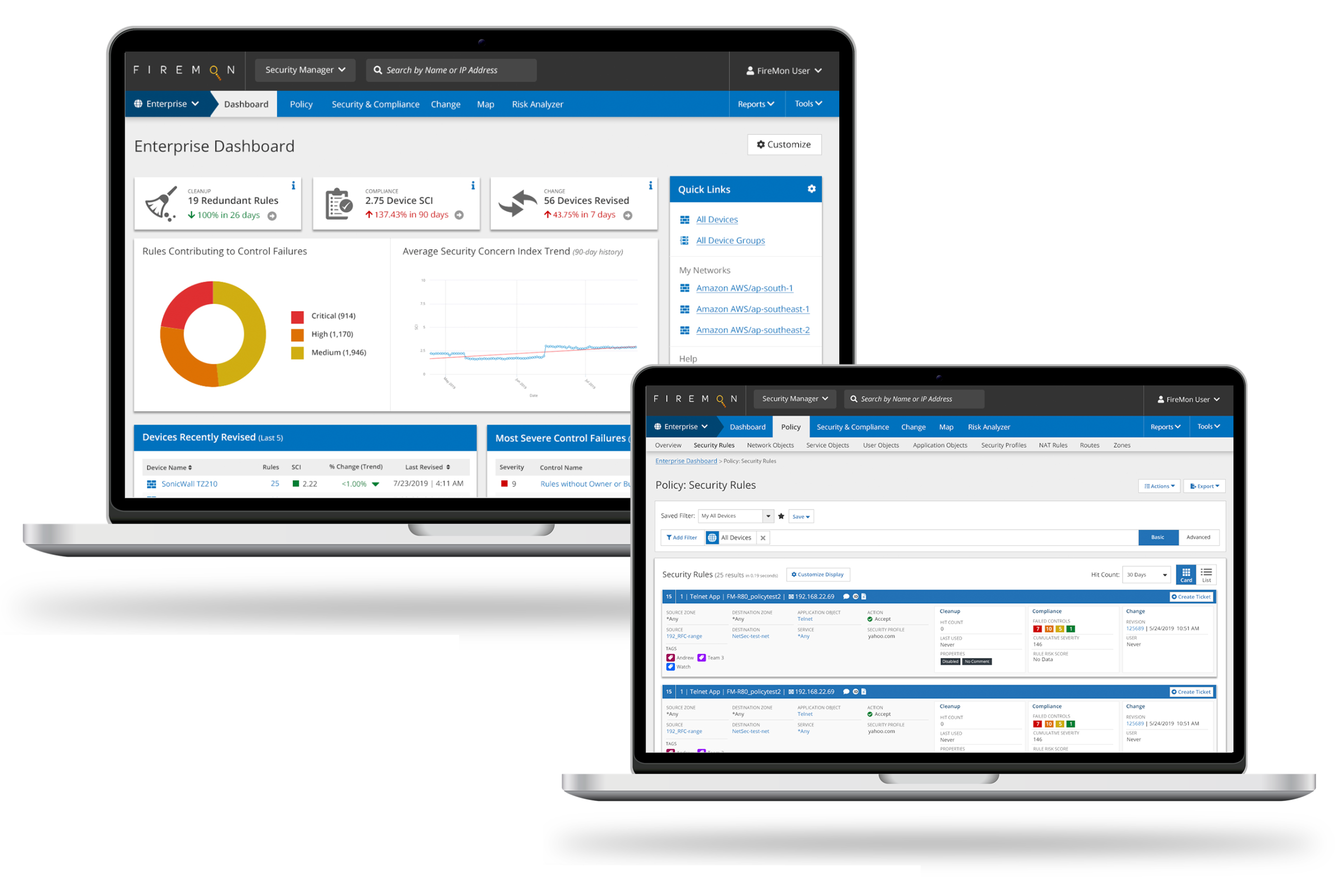
Before & After
Use slider to view UI with new visual design applied.
Old Design
New Design