Fast Track Design System
A multi-brand design system, built from the ground up, to connect cross-functional teams on a common design language within Ascend Learning portfolio.

Project Overview
Prior to my joining the UX team in 2021, Ascend Learning operated without a formalized design system. As the company shifted towards adopting reusable technologies, streamlining feature lead-time, and design innovation it was imperative we become more efficient and productive during detail design and implementation. As this initiative closely aligned with the company’s primary annual OKR, project visibility extended all the way up to the Senior Leadership Team (SLT).
While our overarching objective was to develop a scalable design system for all of Ascend, it was equally crucial to tackle the following pain points within the design team.
- Eliminate the need to start from scratch with every project
- Reduce time designers spent searching through old design files to find something to reuse
- Minimize the need for designers to make detailed decisions regarding appearance, padding, and layout
- Reduce designing and developing in silos
Streamlining the Process
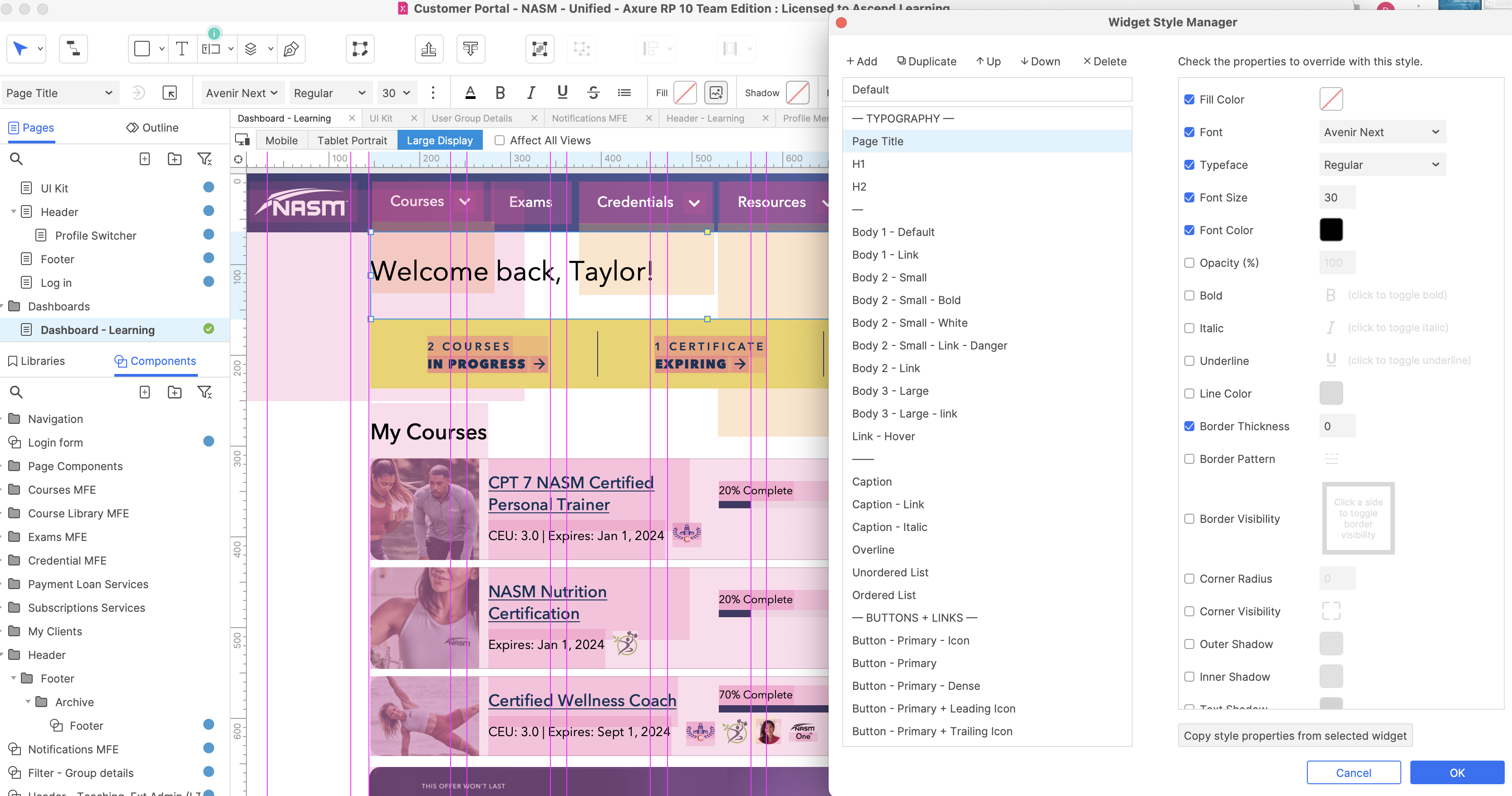
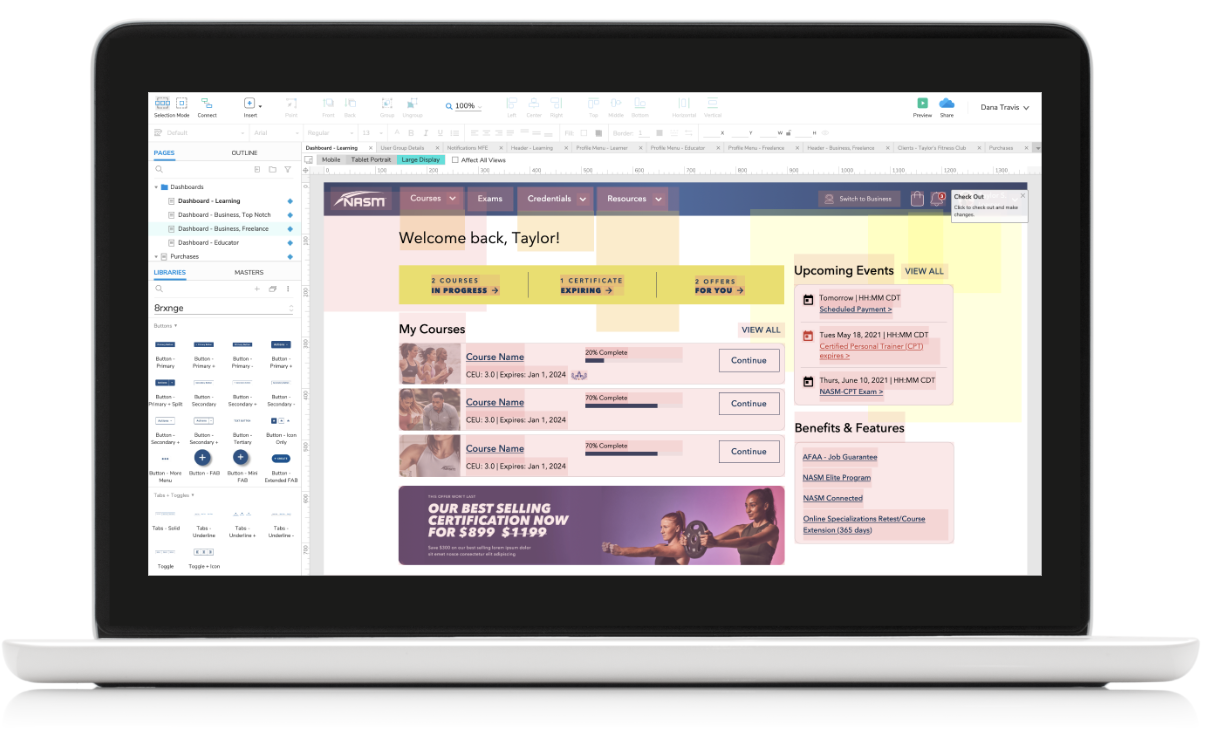
With a small team of six UX designers supporting and managing all design initiatives coming in from 12+ business units, it was imperative that our current design process be streamlined to reduce the number of design tools and resources being used per project. We also needed to decide on which prototyping tool we wanted to use to build out our design system in. Leveraging my past experience, I was already confident that the current prototyping tool the team used could effectively fulfill all requirements, enabling a single designer to ideate, design, and apply visual styles seamlessly.
Deconstructing the UI
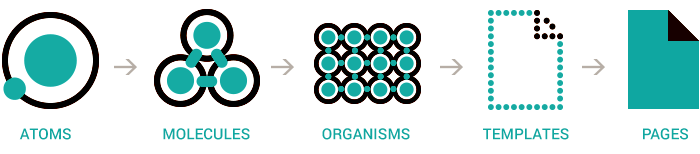
Our design system was based on the Atomic Design Methodology pioneered by Brad Frost, a framework well-known to our developers. Having a shared vocabulary for discussing UI elements greatly enhanced communication and by thinking about our designs as a series of modular building blocks, we would be able to create a design system that was scalable, responsive and significantly easier to maintain.
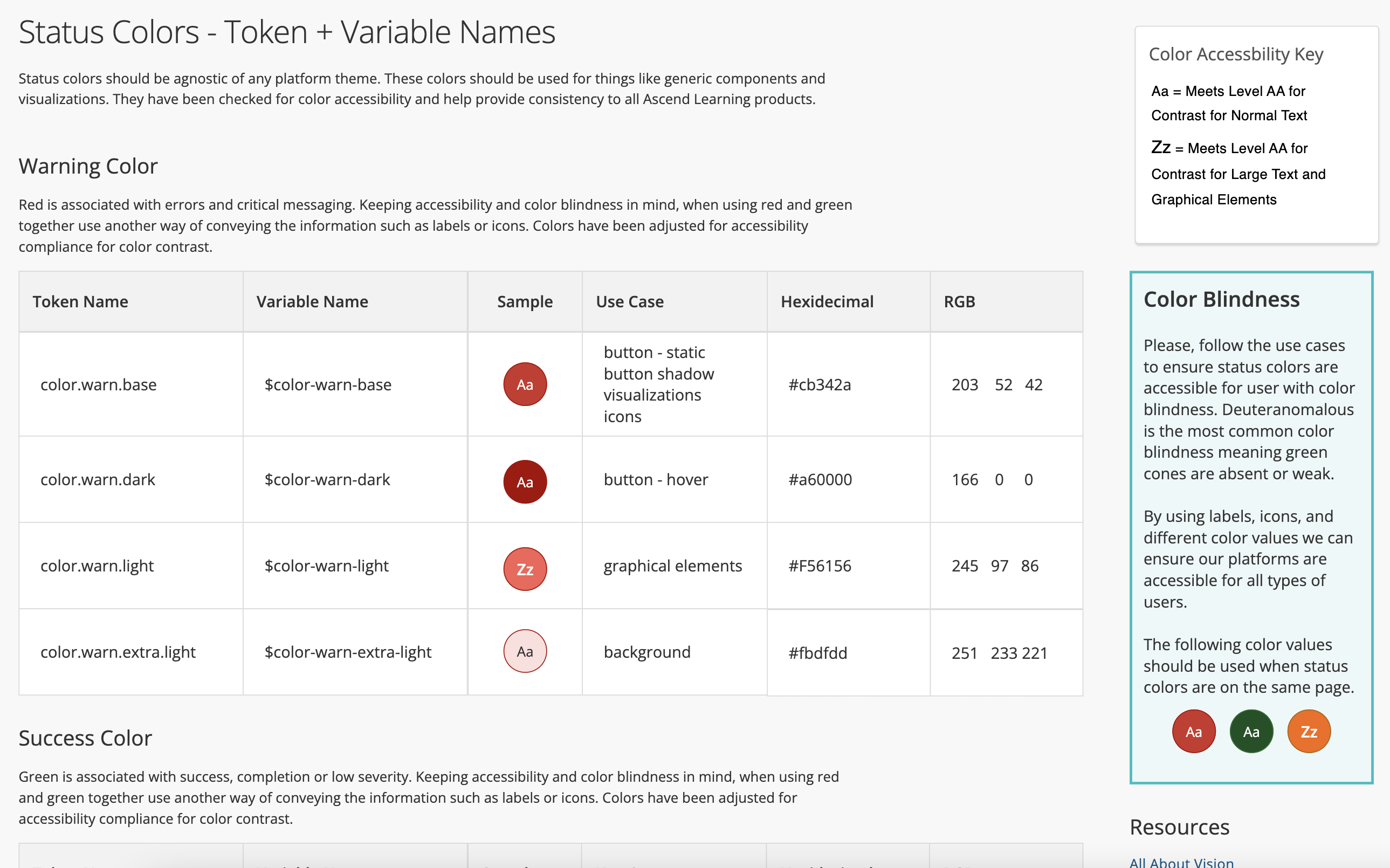
To determine which existing building blocks would be part of the design system, we conducted stakeholder interviews and did a comprehensive design audit of our prototypes. We assessed which front-end frameworks were in use (e.g. Bootstrap & Material Design), identified components with poor user testing results, consolidated redundant patterns, and established accessibility guidelines for visual design.
Implementation
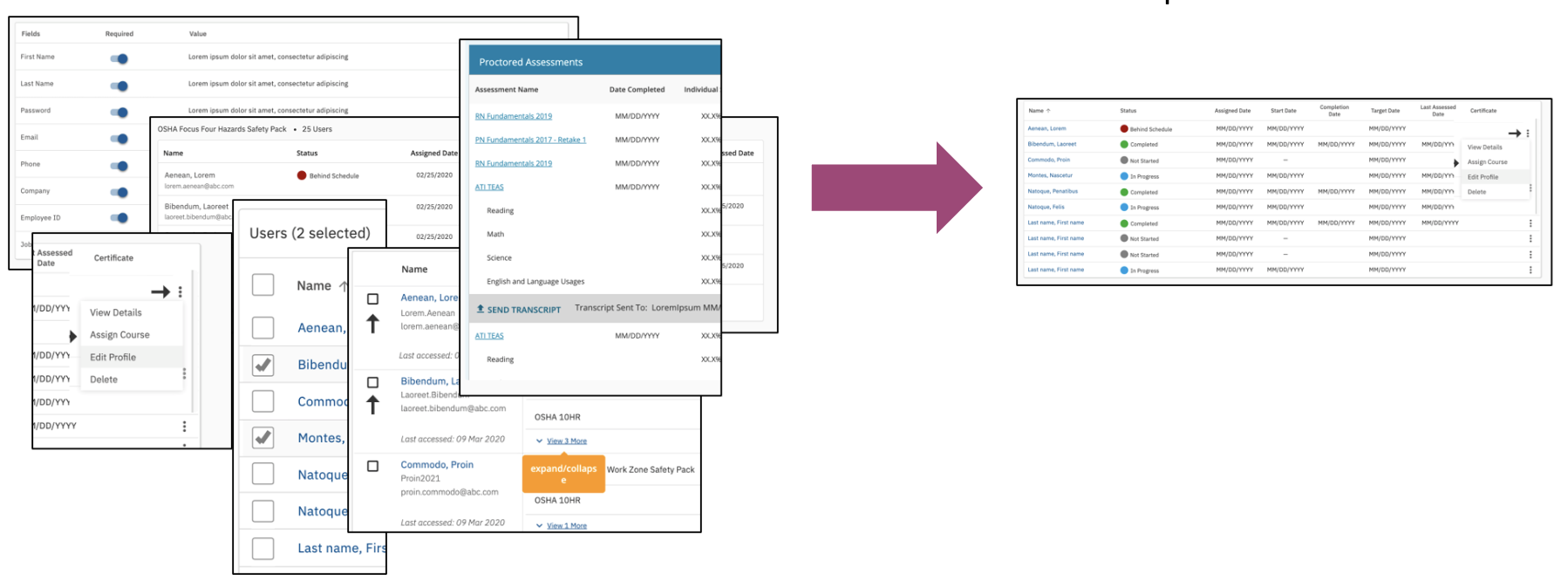
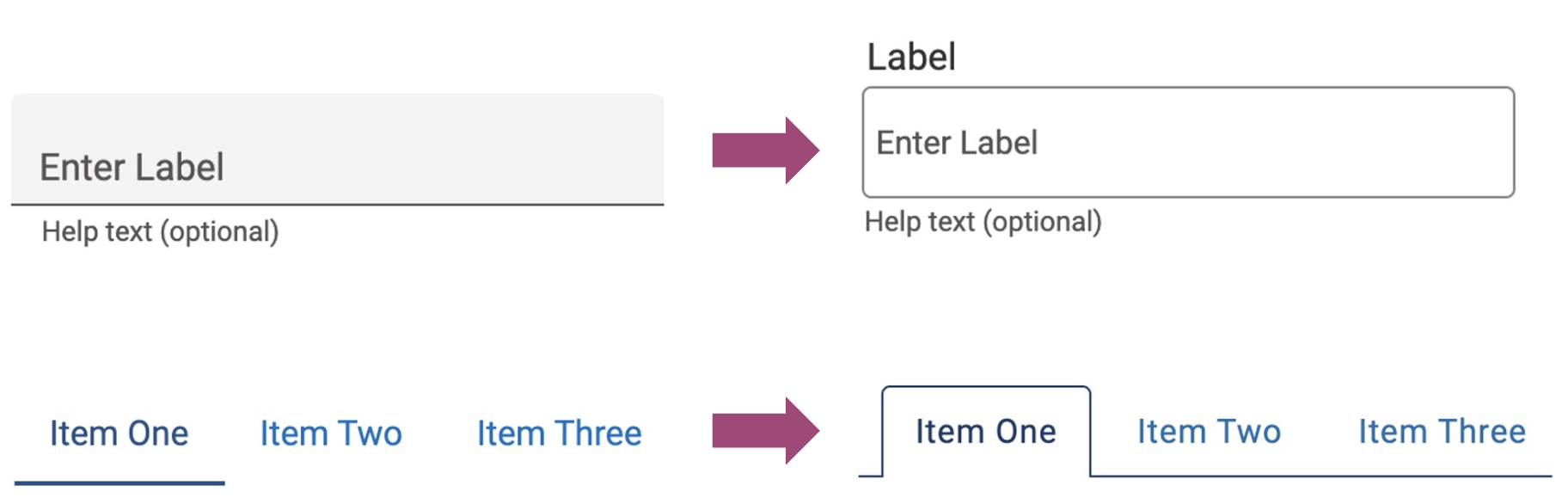
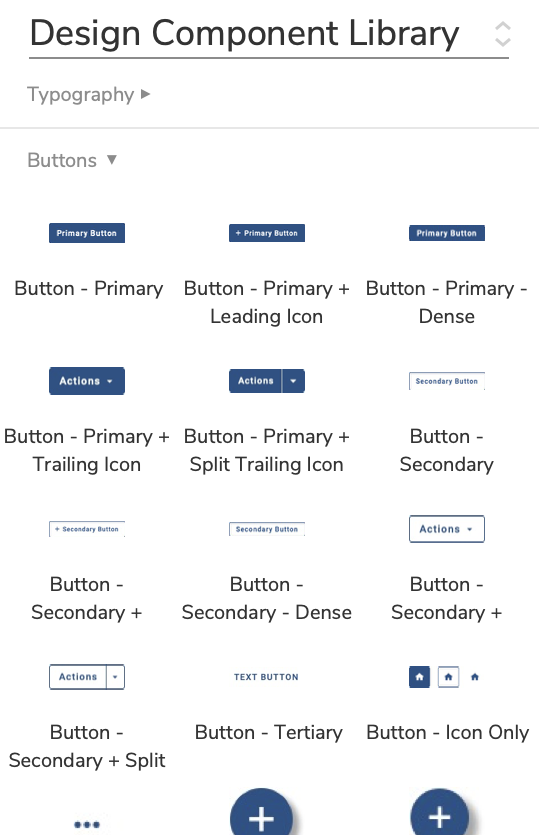
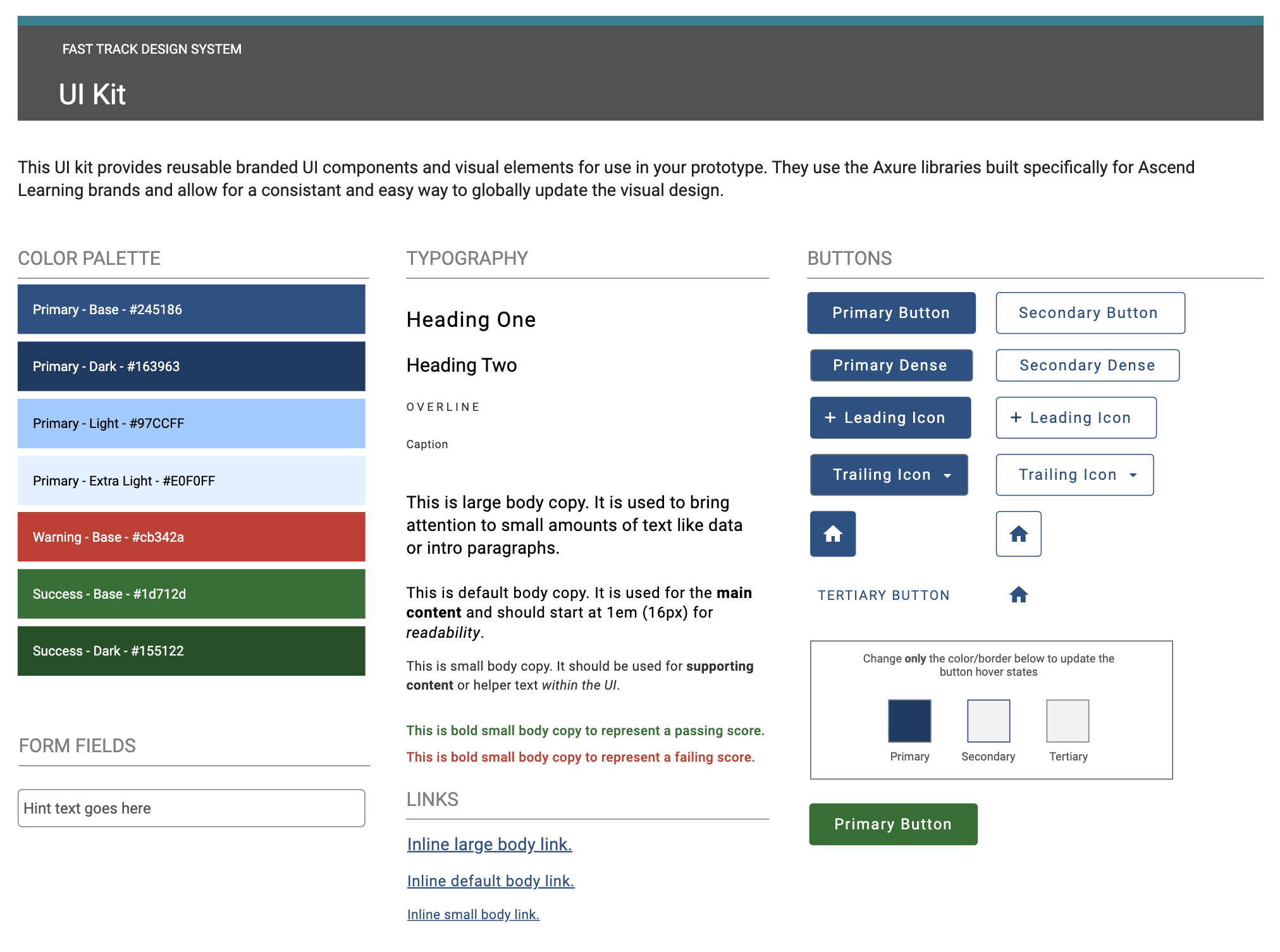
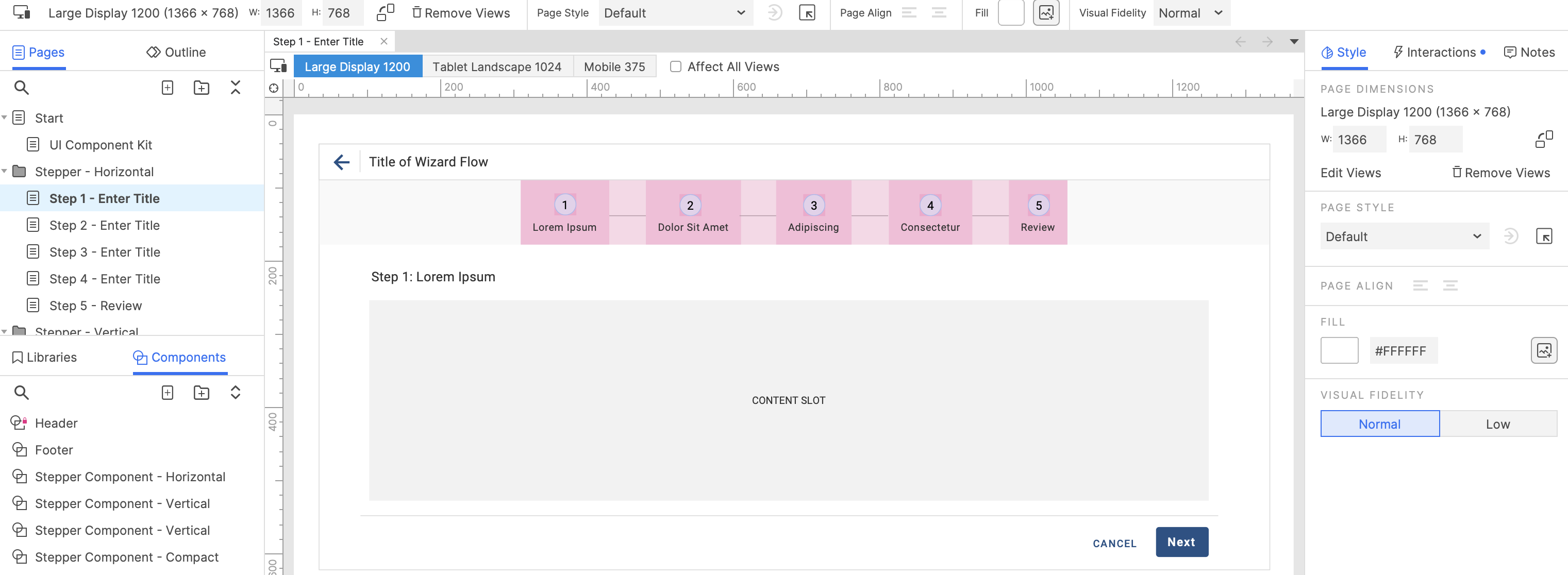
As an integral part of our initial design system, I developed four versatile libraries encompassing components, organisms, icons & logos, and visualizations. Leveraging the design tool’s built-in style manager—functioning akin to CSS—and crafting themed templates tailored to each supported brand, our team seamlessly integrated distinctive visual designs by simply dragging and dropping elements onto the canvas.
By maintaining our libraries and templates with brand-agnostic basic building blocks, I drastically reduced the time spent on upkeep. These themed templates not only empowered designers, including those less versed in visual design, to swiftly generate dev-ready designs but also eliminated the need for additional steps and resources during detailed design.
Advocation + Maintenance
A design system’s value hinges on its maintenance and adoption. After my team was successfully using the design system, I pivoted to collaborate with our development teams and help them take advantage of it. Given the diversity of back-end technologies and code bases across the company, working closely with each team became essential as we found that some teams were able to fully embraced the design system while others could only leverage certain parts.
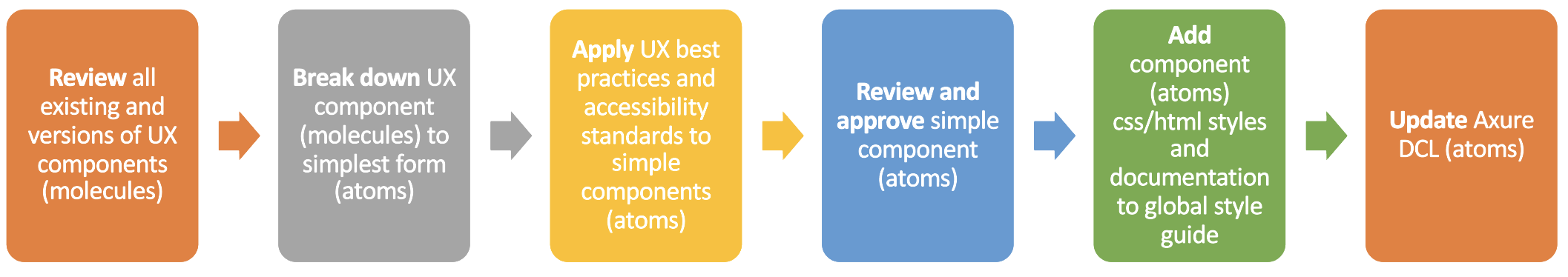
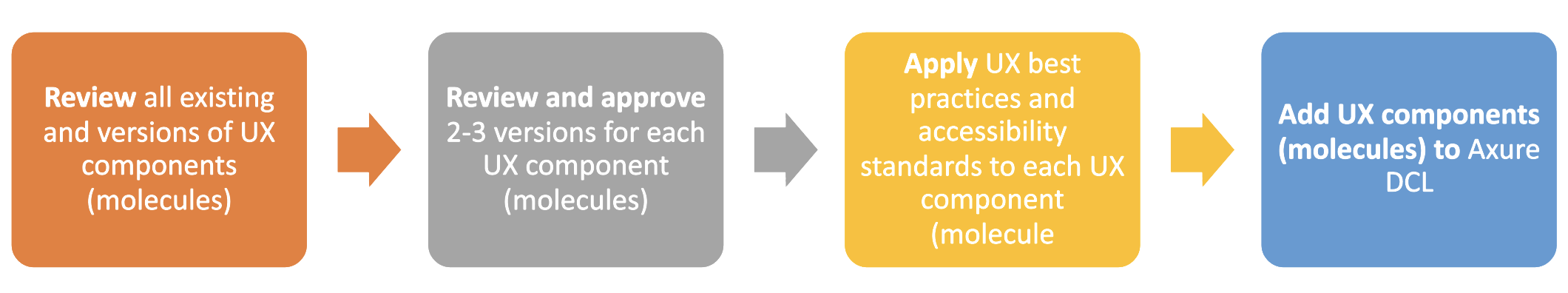
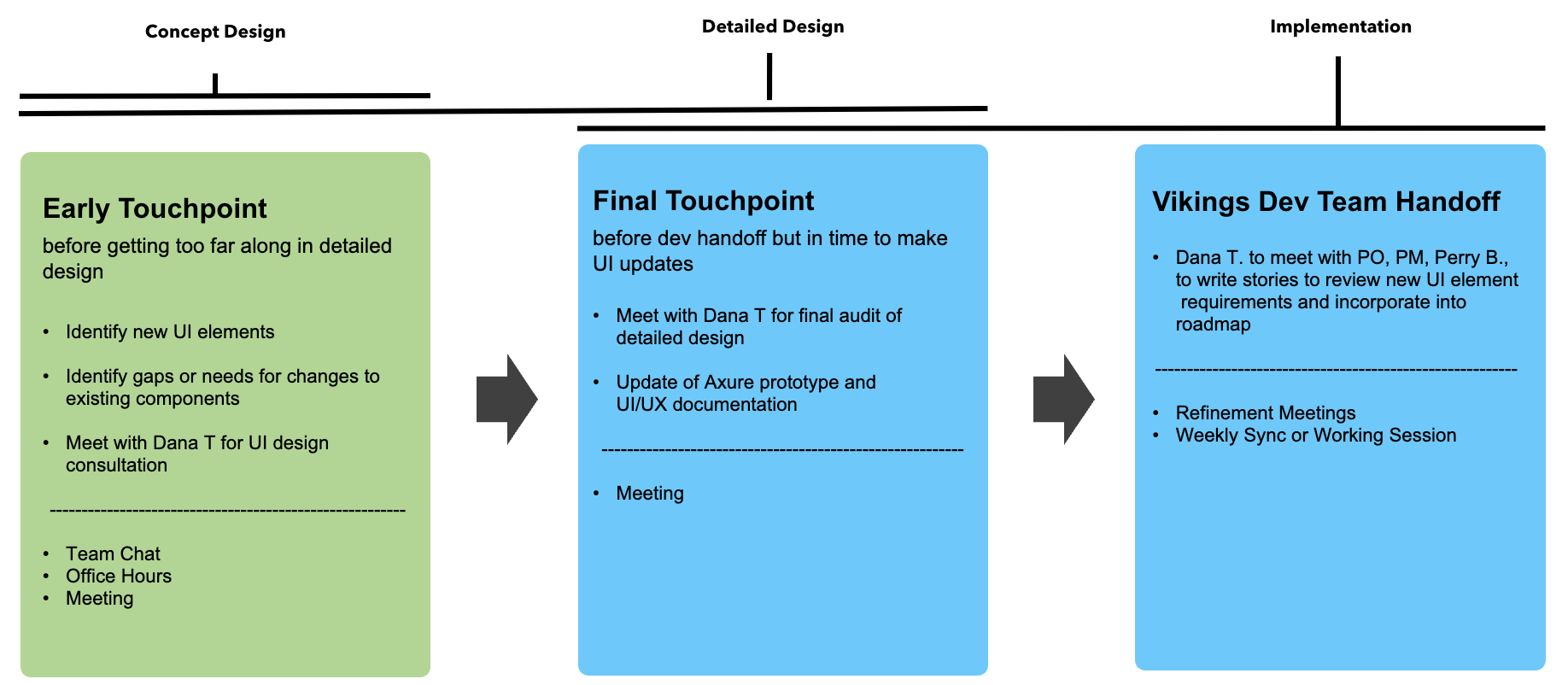
As the design system because an integral part of our process, it was also quickly brought to my attention that we needed a governance process to ensure the design system still met everyone’s needs and was maintaining consistency across all designs. I worked with our senior director and lead design system engineer to pilot a process that met the following needs.
- Continue to maintain interaction design standards and visual design consistency
- Encourage everyone to think creatively by solving design problems with current components and patterns before making changes
- Foster cross-functional team collaboration and communication
- Ensure swift and accurate handoff of new requirements to UI engineers for seamless integration into their roadmap